Introducing: The Ultimate Web Design Mastery Course!
Are you ready to unleash your creativity and embark on an exciting journey into the world of web design? Look no further! Our comprehensive and cutting-edge web design course is here to equip you with the skills and knowledge you need to conquer the digital landscape.
In this course, we dive deep into the essential building blocks of the web: HTML and CSS. But don’t worry, we make learning these languages a breeze! We break down complex concepts into simple, easy-to-understand modules that gradually build upon each other. By the end, you’ll have a solid foundation and the confidence to create stunning web pages.
But we don’t stop there! We believe in staying ahead of the curve, and that’s why we introduce you to the latest tools and techniques that revolutionize web development. Say goodbye to tedious tasks and hello to greater productivity. You’ll discover how to streamline your workflow, making the process of building websites faster and more efficient.
To truly understand the power of HTML and CSS, we take a step back and explore the fascinating world of the Internet and the World Wide Web. Unravel the mysteries of web networks and gain valuable insights into why HTML and CSS are coded the way they are. Armed with this knowledge, you’ll be able to design with purpose and create websites that stand out from the crowd.
But this course isn’t just about theory—it’s about hands-on experience. We guide you through the development of a complete website from start to finish. You’ll witness your skills come to life as you transform a blank canvas into a stunning digital masterpiece. And with our expert guidance, you’ll learn how to seamlessly integrate native HTML5 audio and video, as well as display images in the most captivating ways imaginable.
We don’t stop at HTML and CSS, though. We understand that JavaScript is a game-changer in web development. That’s why we introduce you to this powerful scripting language and show you how to incorporate it into your designs. JavaScript opens up a whole new world of interactivity and functionality, allowing you to create dynamic and engaging websites that leave a lasting impression on your visitors.
To ensure you have the most realistic and professional experience, we also guide you through the process of setting up and running a development web server. This means you can showcase your creations to the world and access them from any device. Imagine the thrill of seeing your websites come alive on the web!
And let’s not forget about responsive design! We understand the importance of creating websites that look stunning and function flawlessly on any screen size. Our course equips you with the knowledge and tools to implement responsive strategies effectively. Your websites will adapt and shine whether viewed on a desktop, tablet, or smartphone.
Oh, and did we mention the benefits of this course don’t stop there? We’re thrilled to announce that our comprehensive curriculum also includes valuable exam preparation materials. You’ll have access to practice quizzes, real-world projects, and expert guidance to help you ace your web design exams with flying colors. This is your ticket to a certified skillset that employers will value and admire.
So, what are you waiting for? Join us on this exhilarating web design adventure and unlock your full potential. By the end of the course, you’ll have all the necessary tools, skills, and confidence to succeed in the exciting world of web design and development. Enroll today and unleash your creativity like never before!
Learning objectives:
- Development environment implementation
- Website organization
- HTML structure & authoring
- Testing & debugging
- Responsive & mobile-first web design
- CSS styling & layouts
- Image development & integration
- Multimedia development & integration
- Table Design
- Forms & Programming in JavaScript
- Publishing content
Course Outline:
Module 1 – HTML5-CSS3 Introduction
1.1 Introduction to the Course
Module 2 – The Internet and World Wide Web
2.1 The Internet and World Wide Web
Module 3 – HTML Fundamentals
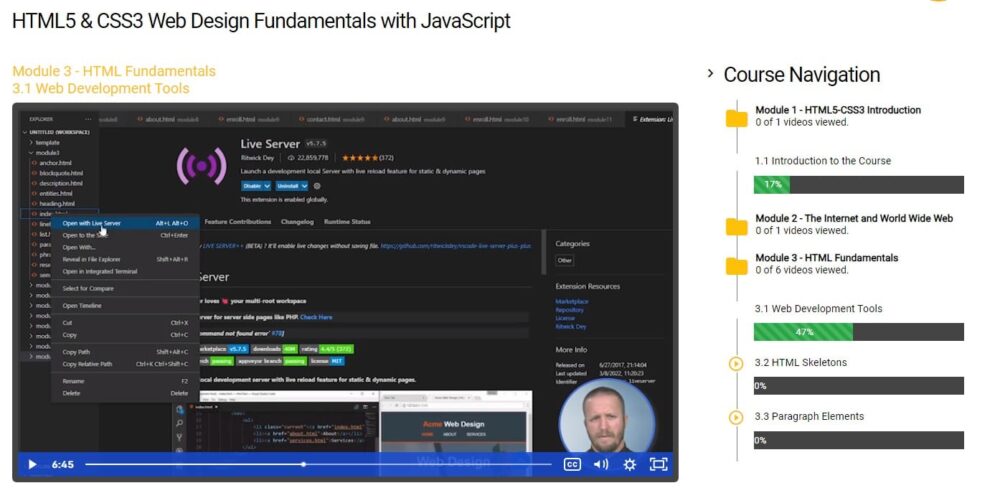
3.1 Web Development Tools
3.2 HTML Skeletons
3.3 Paragraph Elements
3.4 Phrase Elements
3.5 HTML Comments
3.6 HTML Entities
Module 4 – CSS Fundamentals
4.1 CSS Fundamentals
4.2 Inline Styles
4.3 Embedded Style Sheets
4.4 External Style Sheets
4.5. Selector Types
4.6 Descendent Selectors
4.7 CSS Colors
4.8 ID Versus Class
4.9 CSS Text Properties
4.10 CSS Box Model
Module 5 – Images and Links
5.1 Images and Links
5.2 Image Elements
5.3 Images with Hyperlinks
5.4 Open Links in New Tab
5.5 Telephone and Email Links
5.6 Validate and Debug
Module 6 – Responsive Design
6.1 Responsive Design
6.2 Fixed Layouts
6.3 Viewport Meta Element
6.4 Usefull CSS Styles
Module 7 – Media Queries
7.1 More About Responsive Design
7.2 Global Changes
7.3 Mobile Devices
7.4 Manipulate Logo
Module 8 – Layouts
8.1 Layouts
8.2 Tablets Part 1
8.3 Tablets Part 2
8.4 Styling Part 1
8.5 Styling Part 2
8.6 Styling Part 3
8.7 Styling Part 4
8.8 Styling Part 5
8.9 Styling Part 6
Module 9 – Tables
9.1 Tables Part 1
9.2 Tables Part 2
Module 10 – Multimedia
10.1 Multimedia
10.2 Multimedia Part 2
10.3 Multimedia Part 3
Module 11 – Forms and JavaScript
11.1 Forms and JavaScript
11.2 jQuery
11.3 Styling Tables
Module 12 – The Web Server
12.1 The Web Server
Module 13 – Programming and JavaScript
13.1 Data Types
13.2 Global Methods
13.3 Variables
13.4 Conditional Statements
13.5 Loops
13.6 Operators
Module 14 – The Calculator
14.1 Calculator Part 1
14.2 Calculator Part 2
14.3 Calculator Part 3
14.4 Calculator Part 4
14.5 Calculator Part 5
14.6 Calculator Part 6
14.7 Calculator Part 7
Frequently Asked Questions About HTML5 & CSS3 Web Design Fundamentals with JavaScript
What’s the main focus of the HTML5 & CSS3 Web Design Fundamentals with JavaScript course?
How is the online course content delivered?
What materials and resources does the course provide?
Will I learn about modern web development tools in this course?
Does the course cover any multimedia elements in web design?
Will I learn how to install and run a development web server?
Intended audience:
This course is intended for a general audience.
Your Training Instructor

Neil Ball
Instructor