Introducing the Ultimate CSS Mastery Course: Unlock the Power of Stunning Web Design!
Are you ready to take your web development and design skills to exhilarating new heights? Look no further than our game-changing CSS Mastery Course! Whether you’re a seasoned web developer responsible for managing vast online landscapes or a passionate freelance designer crafting beautiful websites for local businesses, this course is your ticket to unleashing your creative potential.
CSS, the magical tool known as Cascading Style Sheets, holds the key to transforming ordinary web pages into visually captivating masterpieces. With our comprehensive course, you’ll not only master CSS, but you’ll also wield its immense power to create stunning, eye-catching websites that leave a lasting impression on your audience.
What can you expect from this exciting journey of CSS mastery? Let’s delve into the incredible benefits that await you:
Unleash Your Creative Vision: Break free from the limitations of basic web design and tap into a world of unlimited creativity. With CSS, you’ll learn how to craft visually striking elements, from captivating layouts to stunning typography and breathtaking animations. Let your imagination soar as you turn your wildest design dreams into reality!
Build a Competitive Edge: In today’s digital landscape, standing out is crucial. By mastering CSS, you’ll gain a competitive advantage in the web development and design industry. Impress clients, employers, and peers with your ability to create visually compelling websites that leave a lasting impact. Elevate your career prospects and open doors to exciting opportunities!
Seamless User Experience: Great design is not just about aesthetics; it’s about enhancing user experience. With CSS, you’ll learn how to create user-friendly interfaces, optimize website performance, and ensure smooth navigation. By mastering CSS, you’ll create immersive experiences that keep users engaged and coming back for more.
Mobile-First Design: In an era dominated by smartphones and tablets, responsive web design is no longer an option—it’s a necessity. Our CSS Mastery Course equips you with the skills to create stunning, fully responsive websites that adapt flawlessly to any device or screen size. Deliver exceptional user experiences across all platforms and boost your website’s reach and accessibility.
And that’s not all! To validate your newfound CSS expertise, we offer an exclusive certification exam at the end of the course. Showcase your skills to the world and add a prestigious credential to your professional portfolio. This industry-recognized certification will distinguish you as a CSS master, setting you apart from the competition.
Are you ready to embark on an extraordinary journey of web design transformation? Enroll in our CSS Mastery Course today and unlock the potential to create web pages that mesmerize and inspire. Unleash your creativity, elevate your career, and become a true CSS virtuoso. Join us now and let’s revolutionize the web together!
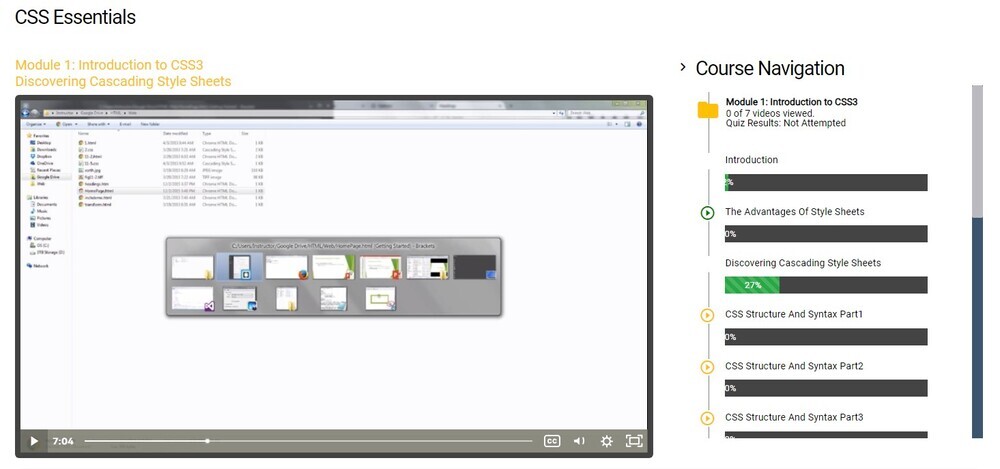
An overview of our online CSS training course
You may easily understand the fundamentals of CSS with the aid of this course. We will learn the fundamentals of CSS in future modules and apply them skillfully to our projects. To navigate between the various portions of this course, we can use the menu next to the “Learn CSS” emblem.
This course is made to meet the needs of both inexperienced and seasoned CSS developers. You can read through each chapter in order to have a complete understanding of CSS, or you can just use it for certain stylistic subjects.
The CSS
Welcome to our exciting course on Cascading Style Sheets (CSS) – the secret sauce behind captivating and visually stunning web pages! Get ready to embark on a transformative journey into the world of web design, where you’ll unlock the power to create websites that leave a lasting impression.
Invented by the brilliant minds at the World Wide Web Consortium (W3C) in 1996, CSS revolutionized the way we style and format web pages. No longer confined to the limitations of basic HTML, you’ll discover how CSS empowers you to bring your creative visions to life. With just a few lines of code, you’ll effortlessly breathe life into your web projects, captivating users with stunning aesthetics and seamless user experiences.
This course is your passport to becoming a master of web design wizardry. Dive headfirst into the art of CSS and unleash your creativity. Learn how to wield the power of colors, fonts, layouts, and animations, transforming ordinary web pages into visually captivating works of art. Through interactive and hands-on lessons, you’ll gain the skills to create beautiful, responsive designs that adapt seamlessly to any device or screen size.
But that’s not all – we’re not just here to teach you the theory. We understand the importance of practical application and real-world experience. That’s why our course offers an array of exhilarating projects that will put your newfound CSS skills to the test. You’ll be challenged to create stunning portfolios, engaging blog layouts, and even interactive web applications that will leave your peers in awe.
And here’s the cherry on top: we’ve incorporated a comprehensive exam at the end of the course to validate your mastery of CSS. Show off your skills and earn a coveted certificate of completion, becoming a certified CSS guru ready to conquer the web design industry.
So, are you ready to embark on this exciting journey? Join us now and unlock the hidden potential of CSS. Unleash your creativity, master the art of web design, and leave a lasting impression with every line of code you write. Enroll today and let’s shape the future of the web together!
Course Outline:
Module 1: Introduction to CSS3
Introduction
The Advantages Of Style Sheets
Discovering Cascading Style Sheets
CSS Structure And Syntax Part1
CSS Structure And Syntax Part2
CSS Structure And Syntax Part3
Using Different Kinds Of Style Sheets
Module 2: Understanding The CSS Box Model
What Is The Box Model
Height And Width
Margin And Padding
Working With Borders
Module 3: Working With Page Layouts
Positioning Elements
Floating Elements
Controlling Display And Visibility
Module 4: Using Colors And Backgrounds
Working With Colors
Working With Backgrounds
Module 5: Web Typography
Understanding Fonts
Working With Text Properties
Text And Shadow Effects Part1
Text And Shadow Effects Part2
Module 6: Links, Lists, And Tables
Working With Lists
Using Navigation Bars
Working With Tables Part1
Working With Tables Part2
Module 7: Dynamic CSS3 Properties
Using Transforms Part1
Using Transforms Part2
Using Transitions
Using Animations
CSS Project Part1
CSS Project Part2
Course Conclusion
Frequently Asked Questions About CSS Training
What will I learn in this online CSS3 Training course?
I’m a total newbie to web development, is this online course suitable for me?
Why is learning CSS important for me as a web developer or designer?
Is there any history or context I should know about CSS?
Is there a trial period for this IT Training course?
How do I navigate through different sections of this online CSS training course?
Your Training Instructor

Patrick Loner
IT Instructor
Patrick is a skilled presenter with a strong background in IT training and certification covering general information technology, network administration, and consulting. His strong customer service background and skills both in support and presentation situations allow him to effectively communicate course information in an engaging manner. He specializes in areas such as Active Directory, Microsoft Exchange, Windows Network Infrastructure, and Security.